前言
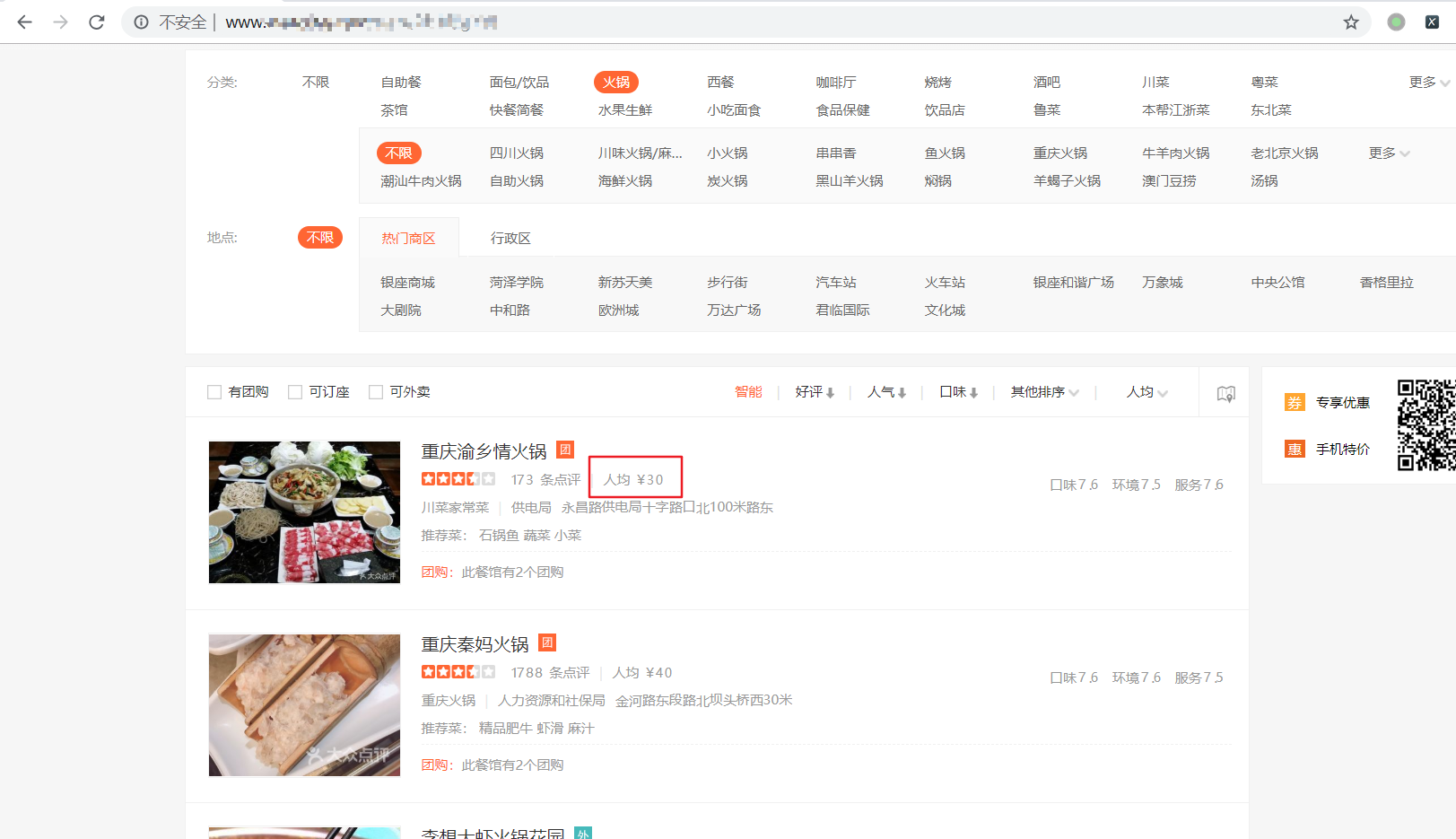
网址:aHR0cDovL3d3dy5kaWFucGluZy5jb20vaGV6ZS9jaDEwL2cxMTA=
需求:获取价格
 步骤
步骤
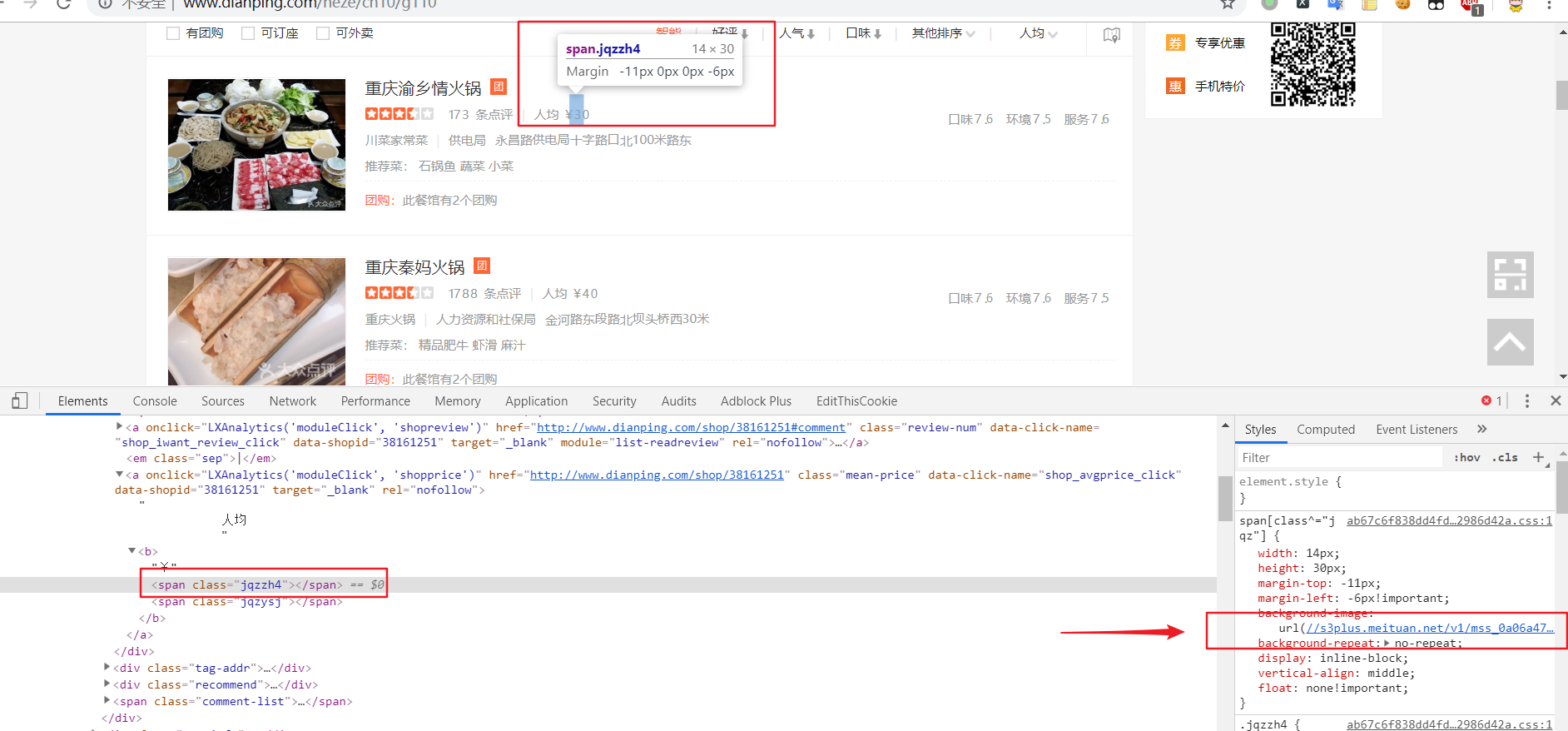
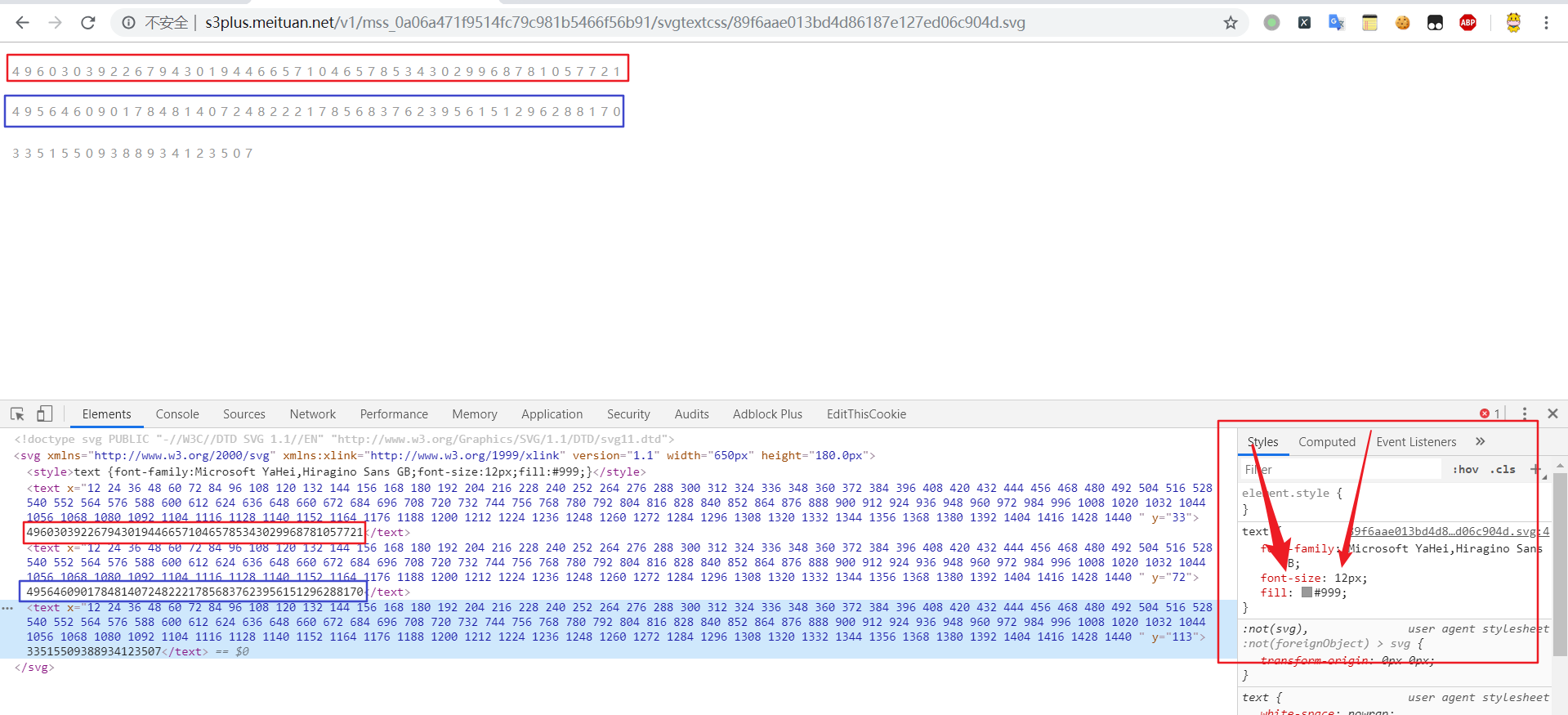
F12发现价格并没有具体的值,数字3对应的是一个css样式,同时其背景图片为一个 svg :http://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/89f6aae013bd4d86187e127ed06c904d.svg

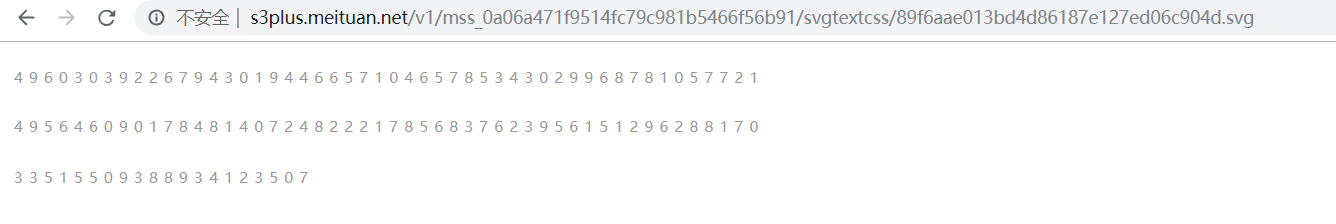
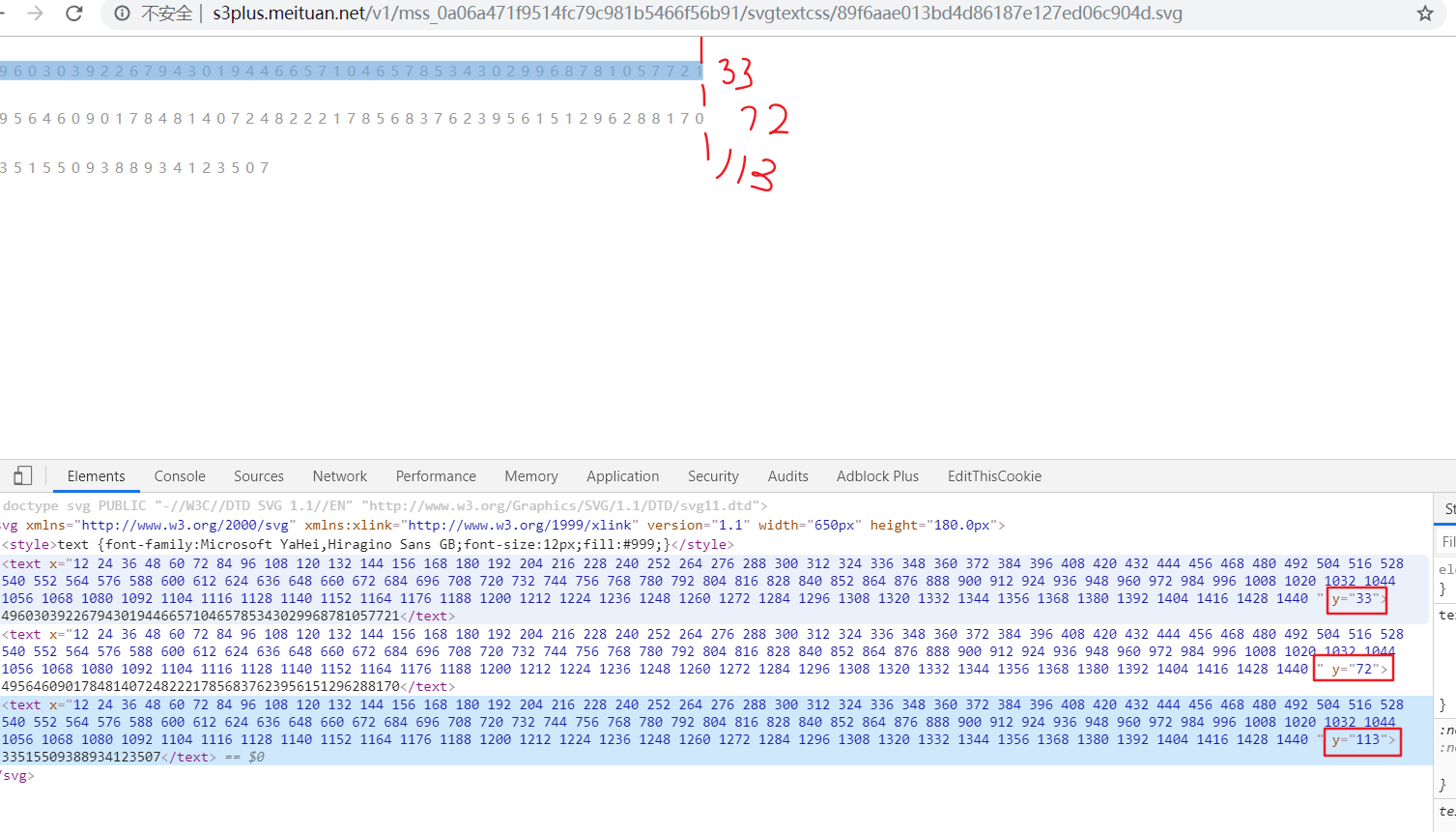
打开 svg,发现里面全是数字,价格数字应该就是从这个 svg 里面通过偏移得到。

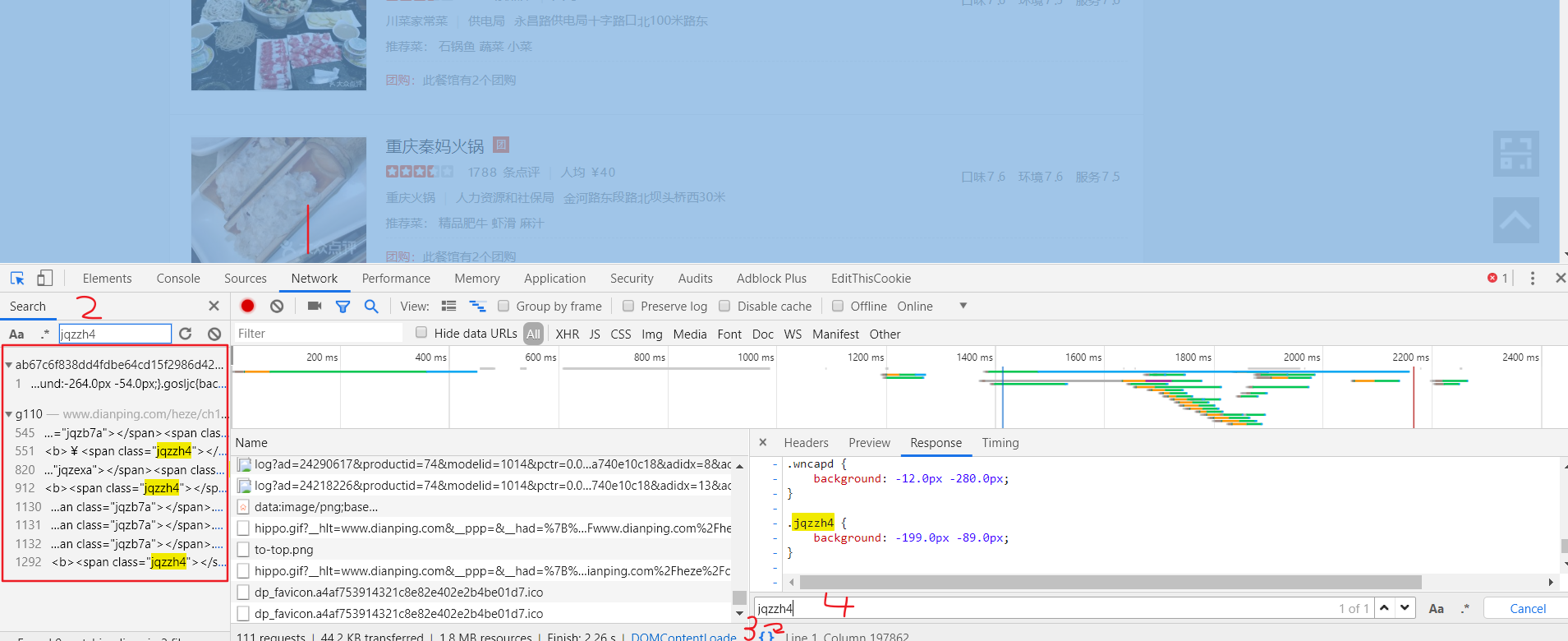
搜索 jqzzh4(数字3对应的样式名),找到对应样式

.jqzzh4 {
background: -199.0px -89.0px;
}199 和 89 应该就是数字 3 的偏移量了

1 个数字的像素是 12px,那么「199 / 12」向下取整,就是横坐标,第几个数字,纵向有 3 排数字,我们还需要根据 「89」来确定数字在第几排,测量可得 第一排数字的范围是 0~33,第二排 34~72,第三排是73~113。那么,「199,89」就是第 3 排数字第 16 个。经比对,确实是数字 3,验证无误。

代码:
import requests
from lxml.html import fromstring
# 获取三行数字
result = requests.get('http://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/89f6aae013bd4d86187e127ed06c904d.svg')
selector = fromstring(result.content)
# 第一行数字列表
y1 = selector.xpath('//text[@y="33"]/text()')[0]
# 第二行数字列表
y2 = selector.xpath('//text[@y="72"]/text()')[0]
# 第三行数字列表
y3 = selector.xpath('//text[@y="113"]/text()')[0]
x,y = int(199),int(89)
if y <= 33:
print('数字:', y1[x // 12])
elif y <= 72:
print('数字:', y2[x // 12])
else:
print('数字:', y3[x // 12])


评论